Lovense - как дать доступ к управлению игрушкой: различия между версиями
м (CamworkWiki переименовал страницу Lovense - как дать доступ к управлению игрушкой? в Lovense - как дать доступ к управлению игрушкой) |
|||
| (не показано 6 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
<div style="display: flex;"> | |||
<div> | |||
<div class="desc-m"> | <div class="desc-m"> | ||
В этой статье мы научим вас как использовать игрушку '''[https://www.lovense.com/r/hz0ufg Lovense]''' на сайтах, где подключить её не имеется возможности, и в том числе, как дать пользователю доступ к управлению игрушкой и тем самым задержать клиента в платном чате. | В этой статье мы научим вас, как использовать игрушку '''[https://www.lovense.com/r/hz0ufg Lovense]''' на сайтах, где подключить её не имеется возможности, и в том числе, как дать пользователю доступ к управлению игрушкой и тем самым задержать клиента в платном чате. | ||
Помимо стандартного функционала расширения '''[https://www.lovense.com/r/hz0ufg Lovense]''' | Помимо стандартного функционала расширения '''[https://www.lovense.com/r/hz0ufg Lovense]''' мы можем использовать ссылку, с помощью которой пользователь сможет в течение ограниченного вами времени, управлять игрушкой. | ||
</div> | </div> | ||
== Инструкция == | == Инструкция == | ||
| Строка 14: | Строка 17: | ||
</div> | </div> | ||
<div class="panel-s"> | <div class="panel-s"> | ||
<div class="desc-r"> | <div class="desc-r" style="padding-right: 200px;"> | ||
В появившимся окне, чуть ниже основных настроек, нажимаем на кнопку '''“Give someone control”'''; | В появившимся окне, чуть ниже основных настроек, нажимаем на кнопку '''“Give someone control”'''; | ||
</div> | </div> | ||
| Строка 22: | Строка 25: | ||
</div> | </div> | ||
<div class="panel-s"> | <div class="panel-s"> | ||
<div class="desc-r"> | <div class="desc-r" style="padding-right: 200px;"> | ||
В расширении после нажатия откроется дополнительное подменю настройки нашей ссылки. | В расширении, после нажатия откроется дополнительное подменю настройки нашей ссылки. | ||
</div> | </div> | ||
<div class="img-right"> | <div class="img-right"> | ||
| Строка 29: | Строка 32: | ||
</div> | </div> | ||
</div> | </div> | ||
== Возможности == | == Возможности == | ||
<div class="desc-m"> | <div class="desc-m"> | ||
В первой форме | В первой форме необходимо выставить время '''“Allow for”''' в секундах или в минутах (выбираем в выпадающем списке, после указания времени) а также выбор, какая из игрушек будет доступна для контроля '''“For”''' ( в случае, если вы обладаете более, чем одной игрушкой). | ||
После первой формы | После первой формы нажимаем большую кнопку '''“GENERATE”''' . После нажатия мы получим ту самую ссылку, которую необходимо отправить пользователю. Ссылка начнет отсчет времени только в тот момент, когда пользователь перейдет по ней. | ||
Ссылка будет находится в поле чуть ниже | Ссылка будет находится в поле чуть ниже '''“Copy the following link and send to your customer”'''. | ||
Нажимаем кнопку '''“Copy”''' и отправляем пользователю ссылку в чат. Кнопка '''“End”''' полностью деактивирует ссылку. | Нажимаем кнопку '''“Copy”''' и отправляем пользователю ссылку в чат. Кнопка '''“End”''' полностью деактивирует ссылку. | ||
В случае если ссылку отправить в чат не удается (стоит блокировка), вы можете отправить пользователю изображение с ссылкой, скачать его можно по кнопке '''“Save as image”'''. | В случае, если ссылку отправить в чат не удается (стоит блокировка), вы можете отправить пользователю изображение с ссылкой, скачать его можно по кнопке '''“Save as image”'''. | ||
</div> | </div> | ||
== Что увидит пользователь, перейдя по вашей ссылке? == | == Что увидит пользователь, перейдя по вашей ссылке? == | ||
<div class="panel-s"> | <div class="panel-s"> | ||
<div class="desc-r"> | <div class="desc-r" style="padding-right: 130px;"> | ||
Как только мембер перейдет по ссылке, перед ним откроется панель управления вашей игрушкой. | Как только мембер перейдет по ссылке, перед ним откроется панель управления вашей игрушкой. | ||
</div> | </div> | ||
| Строка 50: | Строка 54: | ||
</div> | </div> | ||
<div class="desc-m"> | <div class="desc-m"> | ||
В панели управления | В панели управления у пользователя указывается '''тип игрушки''' (в виде её изображения). | ||
Время работы ссылки - '''таймер''', в | Время работы ссылки - '''таймер''', в течение которого игрушка будет под его управлением. | ||
Ползунок управления '''уровнем вибрации''' - | Ползунок управления '''уровнем вибрации''' - чем выше флажок, тем сильнее вибрация. | ||
</div> | |||
</div> | |||
<div class="banner_top"> | |||
[[Файл:Banner_wiki_small.png|link=https://camwork.club/reg.php?ref=55]] | |||
</div> | |||
</div> | </div> | ||
Текущая версия от 19:58, 11 февраля 2024
В этой статье мы научим вас, как использовать игрушку Lovense на сайтах, где подключить её не имеется возможности, и в том числе, как дать пользователю доступ к управлению игрушкой и тем самым задержать клиента в платном чате.
Помимо стандартного функционала расширения Lovense мы можем использовать ссылку, с помощью которой пользователь сможет в течение ограниченного вами времени, управлять игрушкой.
Инструкция
Открываем расширение Lovense в браузере. Расширения находится в правом верхнем углу браузера. Кликаем на розовую иконку с белой камерой (Расширение Lovense);
Возможности
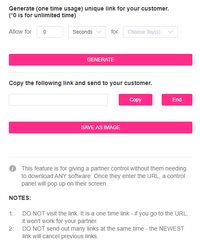
В первой форме необходимо выставить время “Allow for” в секундах или в минутах (выбираем в выпадающем списке, после указания времени) а также выбор, какая из игрушек будет доступна для контроля “For” ( в случае, если вы обладаете более, чем одной игрушкой).
После первой формы нажимаем большую кнопку “GENERATE” . После нажатия мы получим ту самую ссылку, которую необходимо отправить пользователю. Ссылка начнет отсчет времени только в тот момент, когда пользователь перейдет по ней.
Ссылка будет находится в поле чуть ниже “Copy the following link and send to your customer”. Нажимаем кнопку “Copy” и отправляем пользователю ссылку в чат. Кнопка “End” полностью деактивирует ссылку.
В случае, если ссылку отправить в чат не удается (стоит блокировка), вы можете отправить пользователю изображение с ссылкой, скачать его можно по кнопке “Save as image”.
Что увидит пользователь, перейдя по вашей ссылке?
В панели управления у пользователя указывается тип игрушки (в виде её изображения).
Время работы ссылки - таймер, в течение которого игрушка будет под его управлением.
Ползунок управления уровнем вибрации - чем выше флажок, тем сильнее вибрация.